CSSanimations allows animation of most HTML elements without using. The animation is created by gradually changing from one set of CSS styles to another.

By now you've probably heard at least something about animation in CSSusing keyframe-based syntax. The CSSanimations module in the . Eigenschaften wie delay, iteration-count, easing, fill-mode und direction steuern die .

Online tool for creating native CSSKeyframes Animation. You can easy and fast generate consistent CSSanimation using simple UI without any coding. In diesem Beitrag lernt ihr CSS-Keyframe-Animationen detailliert anhand verschiedener Beispiele kennen.
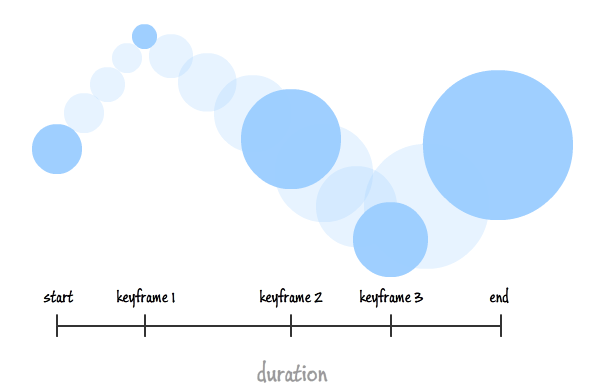
Keyframes - define the stages and styles of the animation. You cannot animate same attribute ( here transform attribute ) more than once, on a same element, the last one will overwrite other . Compass mixins for CSS keyframe animations. Just an example on how to do keyframe animations. In this Coffee Break Course, I'll show you everything you need to know to get started creating animations using the CSS keyframe and . In this part of the series we talk about CSS.
You can now produce stunning animations with CSS3. CSSanimations are the new kid on the block. CSS animations are built using a list of keyframe moments where calculable properties are defined. The browser fills in the intermediate values.
Most web developers would have been familiarising themselves with the powerful capabilities of CSS animations over the last couple of years. Ein kleiner Einstieg in die Möglichkeiten der Keyframe-Animationen von CSSanhand eines Sliders für beliebigen Inhalt.
Keine Kommentare:
Kommentar veröffentlichen
Hinweis: Nur ein Mitglied dieses Blogs kann Kommentare posten.